티스토리 뷰
bootstrap-vue
bootstrap-vue는 Bootstrap을 Vue.js에서 사용할 수 있도록 만든 패키지이다.
나는 vue3를 쓰기 때문에 bootstrap-vue-3를 이용해보겠다.
https://www.npmjs.com/package/bootstrap-vue-3
bootstrap-vue-3 패키지 설치
to-do-frontend 프로젝트 디렉토리로 들어가서 설치한다.
npm i bootstrap-vue-3 bootstrap --save
뷰 프로젝트 재실행한다.
이제 main.js에 임포트해준다.
- main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import BootstrapVue from 'bootstrap-vue-3'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap-vue-3/dist/bootstrap-vue-3.css'
createApp(App).use(router).use(BootstrapVue).mount('#app')
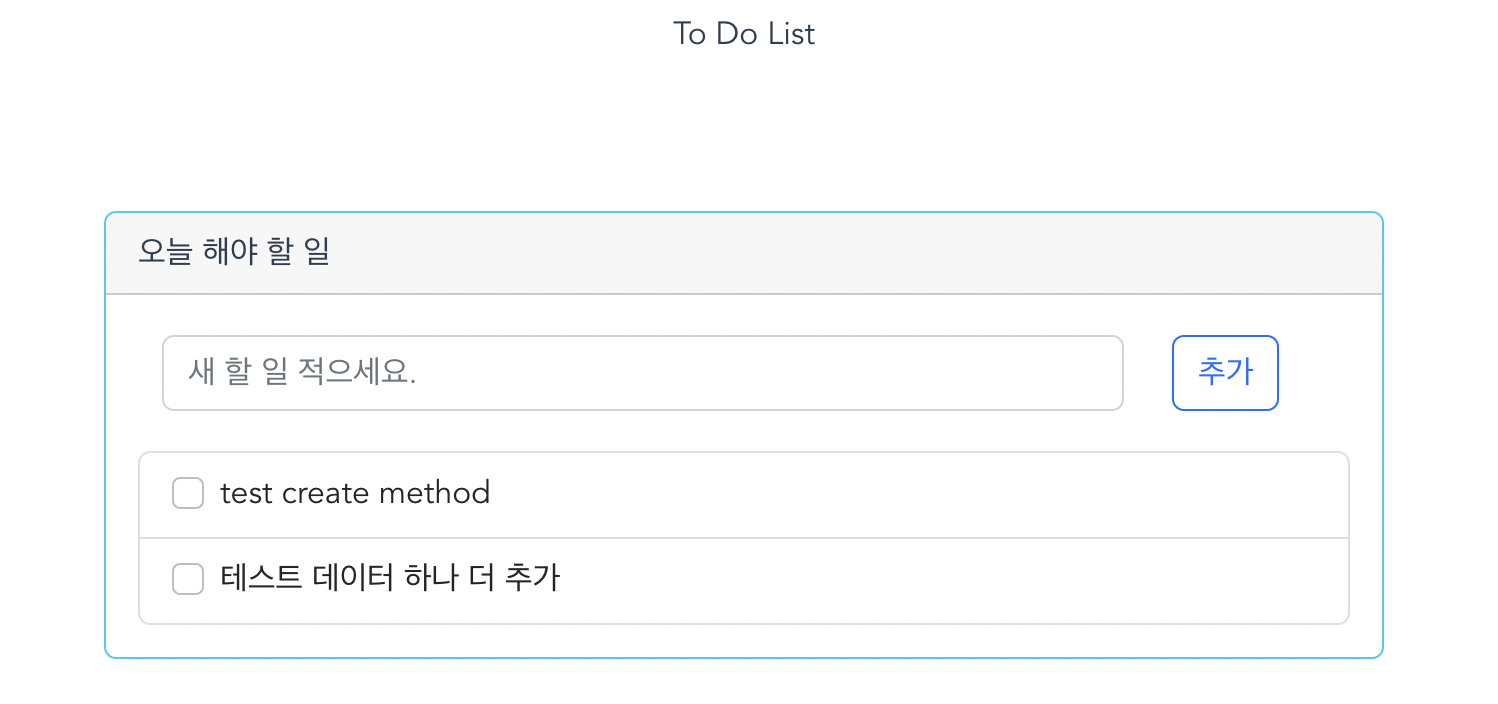
이제 투두 리스트를 부트스트랩을 이용해 보여주기 위해 코드를 수정한다.
- Todo.vue
<template>
<div class="todo">
<b-card
header="오늘 해야 할 일"
style="max-width: 40rem; marin: auto; margin-top: 10vh; text-algin: left;"
class="mb-2"
border-variant="info">
<b-form-group id="to-do-input">
<b-container fluid>
<b-row class="my-1">
<b-col sm="10">
<b-form-input v-model="title" type="text" placeholder="새 할 일 적으세요."/>
</b-col>
<b-col sm="2">
<b-button variant="outline-primary">추가</b-button>
</b-col>
</b-row>
</b-container>
</b-form-group>
<b-list-group v-if="todoItems && todoItems.length">
<b-list-group-item
v-for="todoItem of todoItems"
v-bind:data="todoItem.title"
v-bind:key="todoItem.id">
<b-form-checkbox
v-model="todoItem.done">
{{todoItem.title}}
</b-form-checkbox>
</b-list-group-item>
</b-list-group>
</b-card>
</div>
</template>
<script>
import axios from 'axios'
export default{
name: 'todo-items',
data: () => {
return{
todoItems: [] //toDoItems를 빈 리스트로 초기화
}
},
created () {
axios.get('http://127.0.0.1:8081/todo/') //http://localhost:8081/todo/ get call
.then(response => {
this.todoItems = response.data.map(r => r.data)
})
.catch(e => {
console.log('get call 도중 error : ', e) //에러가 나는 경우 콘솔 출력
})
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2{
font-weight: normal;
}
/* h3 {
margin: 40px 0 0;
} */
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #35495E;
}
</style>b- 로 시작하는 태그들이 bootstrap-vue-3에 해당하는 태그들이다.

다음에는 실제 동작 구현을 해보겠다.
'Spring' 카테고리의 다른 글
| Todo 플젝 - Swagger 옵션 추가 (0) | 2022.10.12 |
|---|---|
| TO-DO 앱 만들어보기 - 할 일 추가 기능 구현하기 (0) | 2022.08.17 |
| TO-DO 앱 만들어보기 - vue-router 이용해서 리스트 띄우기 (0) | 2022.08.15 |
| TO-DO 앱 만들어보기 - node.js, vue.js 서버 설치 (0) | 2022.08.15 |
| TO-DO 앱 만들어보기 - POST API 생성 (0) | 2022.08.15 |
댓글